Mejores opciones para medir la velocidad de mi web en 2022
Desde Velocidad Web recalcamos que el uso de buenas prácticas y aplicar la metodología KISS (En resumen, elimina lo que no sea imprescindible) todo lo posible, reduce mucho trabajo de WPO. Realmente KISS es Keep It Simple STUPID pero mi resumen es algo más «light».
Lo más importante antes de realizar cualquier tipo de operación es conocer el estado actual en el que te encuentras. Con la velocidad web, se «nota»….sabes que algo va mal, pero ¿cómo mejorarlo?
Hasta que no analices los canales de carga críticos, no vas a poder optimizar la velocidad de carga de la página.
Yo a día de hoy propongo mezclar varios servicios pero con lighthouse a la cabeza, y con la velocidad móvil como prioridad.
Herramientas de análisis WPO 2022
GTmetrix
Es una de mis preferidas porque es a la primera que llegué optimizando un proyecto de SEO internacional, y las ubicaciones que daba la página estaban bien situadas en USA. (el hecho es que había unas 3) Para mí es uno de los que más me gusta usar a la hora de valorar inicialmente el estado WPO, porque te permite mantener un histórico con video de carga desde la ubicación y va bastante rápido (y hay ubicaciones cerca, como Londres que es la que uso por defecto para España)
Bueno, aunque es de las primeras, han cambiado muchísimo. Hace mucho que desapareció Yslow, metieron muchas más ubicaciones y ahora muestran las Core Web Vitals.
 Pero aunque lo del video tira bastante así como el histórico (para poder visualmente estudiar la evolución en la optimización una vez acabada)…no incluye la optimización móvil, y eso y nada…
Pero aunque lo del video tira bastante así como el histórico (para poder visualmente estudiar la evolución en la optimización una vez acabada)…no incluye la optimización móvil, y eso y nada…
Vista de evolución de la puntuación
 Resumen: Es una buena herramienta y con el uso gratis bastante amplio. pero no muestra optimización móvil
Resumen: Es una buena herramienta y con el uso gratis bastante amplio. pero no muestra optimización móvil
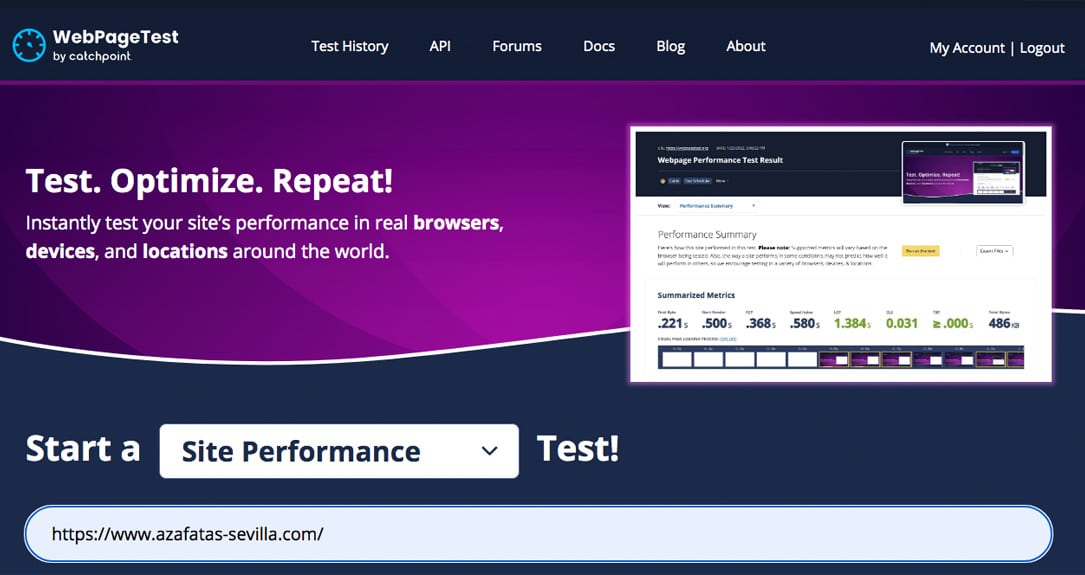
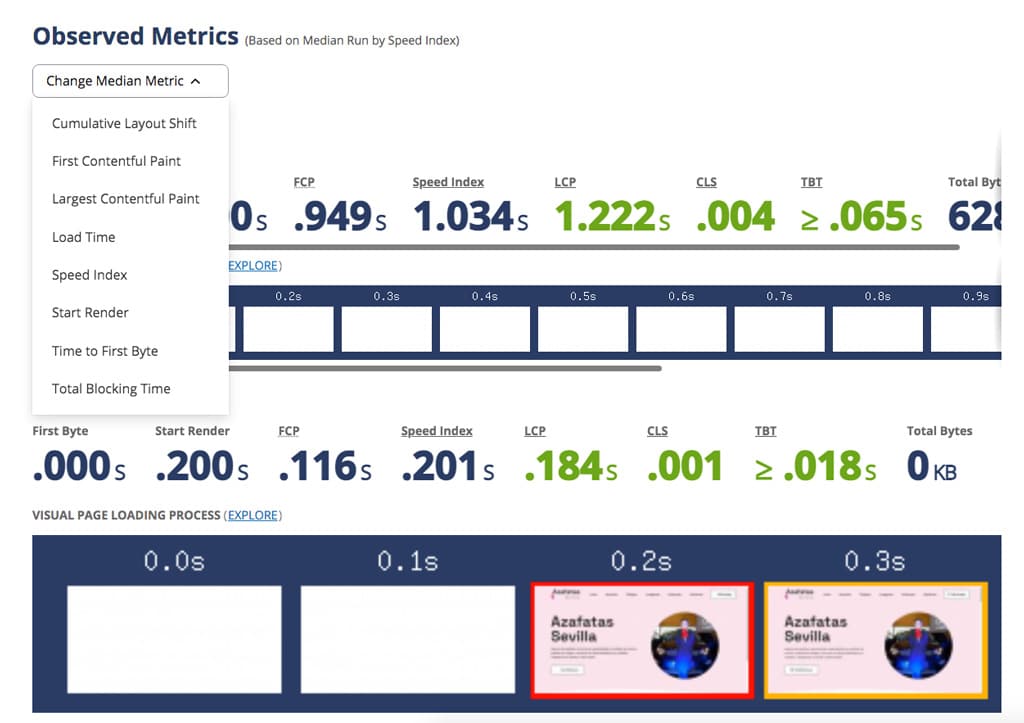
WebPageTest

Es sin duda la página más completa, con más ubicaciones, más datos y mejor agrupados, te permite seleccionar navegador, versión de navegador, ubicación, número de tests seguidos, tipo de conexión o el tipo de resolución de pantalla y pudiendo emular un navegador móvil
Vista del CLS; Cumulative Layout Shift
Vista del primer test y el test de repetición
 Resumen: Es la mejor herramienta y la que ofrece mayor personalización del test. Pero también la más compleja.
Resumen: Es la mejor herramienta y la que ofrece mayor personalización del test. Pero también la más compleja.
Durante un tiempo había ubicación de test en Madrid que aunque cargaba con internet explorer ye hacía una opción ubicada en España que es el 90% de los casos que se necesitan cuanto mejoramos la velocidad de wordpress. Actualmente tengo por defecto Londres y cuando hay cola cambio a Paris, Frankfurt y Milan
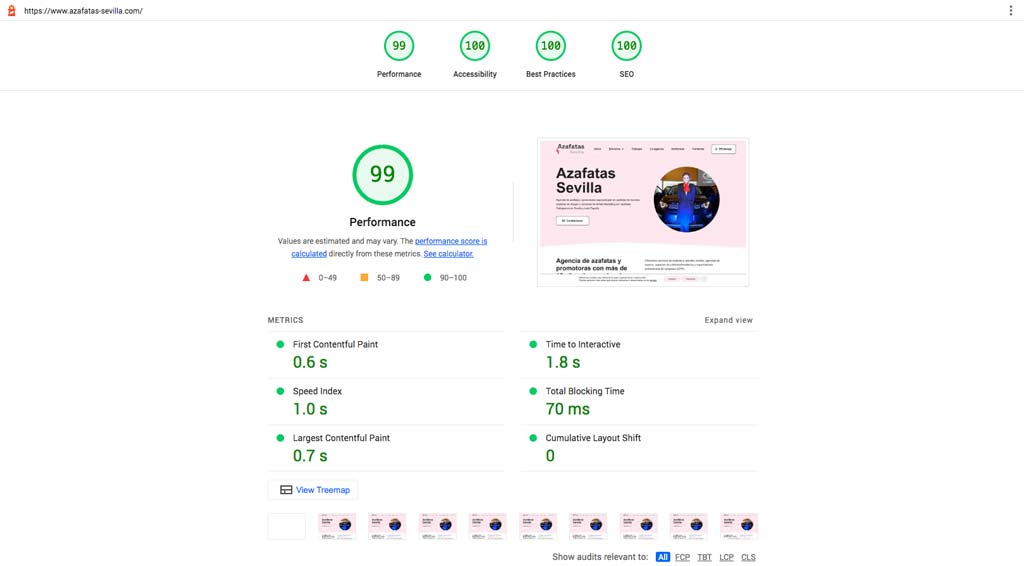
Page Speed Insights
Esta es en la que debemos dar el máximo en cuanto a puntuación, buenas prácticas y web performance. Google integra estas estadísticas en Google Search Console y algunas métricas en Analytics desde que decidió apostar claramente por el WPO
Este test se basa en lo que para mí es lo más importante y lo que me hizo adentrarme de lleno en el mundo del web performance, la velocidad percibida, principalmente en los Core Web Vitals, que ya hemos mencionado más arriba.
En esta se diferencia en que el test se hace para móvil o para escritorio, y desde ya os digo que el nivel escritorio es relativamente alcanzable pero el móvil por lo general requiere de una agencia WPO para wordpress, o alguien especializado en web performance
En cuanto a los consejos de implementación, pues hay que saber tener criterio de cuales tienen un peso real y cuales solo son una puntuación.
Aunque de lo que saco en la mayoría de tests, es pistas de lo que realmente se necesita y que no. Y el contenido que es imprescindible, mejorar el árbol de carga para que tenga el mejor rendimiento.
Es decir, que a veces más que volverse locos con el «display:swap» para fuentes (pero que no funciona en fuentes de iconos: fontello, icomoon, font-awesome, etc..) y no centrarte en eliminar ese iframe con un video incrustado de youtube, uno de vimeo, un feed de instagram…. ¿Me seguís? Lo importante es ofrecer una buena experiencia web, no centrarse en detalles que a veces tienen soluciones muy complejas y un impacto nulo en la carga real.
 Como ya he dicho, Page speed es «la ley»…es de Google, pero hay que aplicar con criterio las directrices y afrontar el camino de forma adecuada
Como ya he dicho, Page speed es «la ley»…es de Google, pero hay que aplicar con criterio las directrices y afrontar el camino de forma adecuada
Resumen: Es la mejor guía en cuanto a lo que valora Google pero de las peores a la hora de centrarse en mejorar. La única ventaja es que para la mayoría de problemas puedes encontrar información de como resolverlo. Si no sabes, inglés, programar, WPO, etc no te va a servir de mucho, pero la información, cuanto más mejor, y si es gratis ni te cuento.
Recomiendo acceder a través de la extensión para google chrome de Google Lighthouse y desde los ajustes , escoges si quieres test desktop o mobile
Speedcurve
Este a día de hoy es de mis favoritos a la hora de optimizar, no en cambio para realizar informes ni presupuestos
Que es lo que hace Speed curve diferente?
Pues Speedcurve se basa en exactamente lo mismo que Pagespeed, pero también analiza y monitoriza la web, con la frecuencia que le indiques, centrándose en los Core Web Vitals, y avisándote de en que momentos tu web se está pasando de los límites que le has establecido para CLS, LCP, etc. Con lo cual es una herramienta muy buena para llevar un seguimiento constante de tus tiempos de carga.
Os muestro unas capturas detalladas
Vista ampliada con desglose de CLS

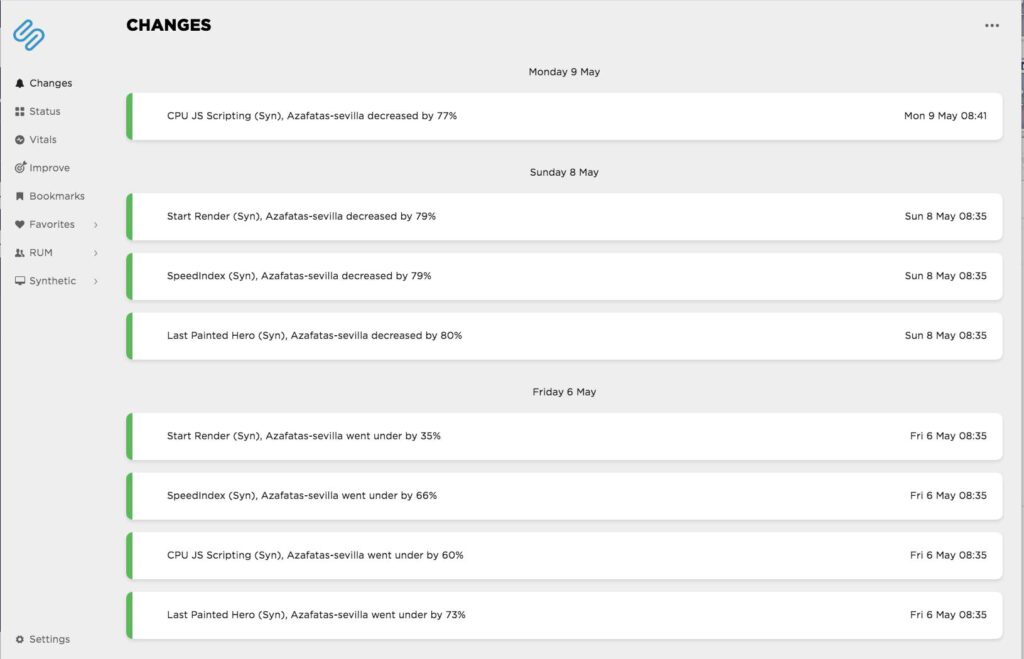
Vista de los cambios que ha ido detectando agrupados por fechas
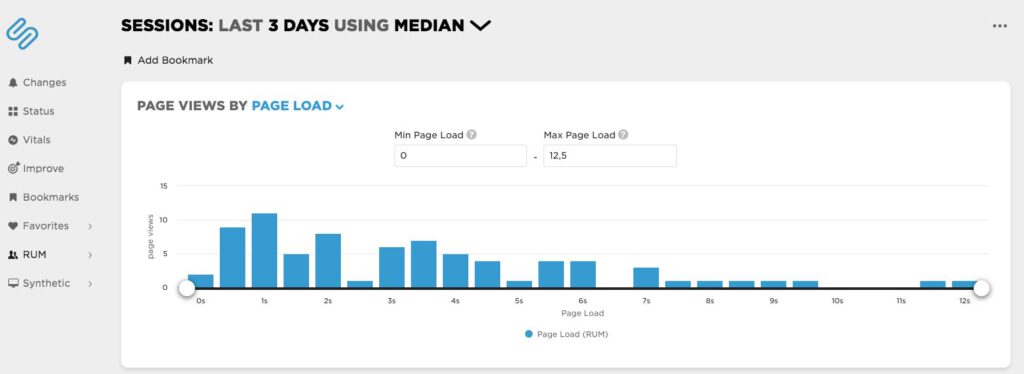
 Vista estadística de páginas vistas por sesión según la carga de la página web (Estas gráficas ME ENCANTAN)
Vista estadística de páginas vistas por sesión según la carga de la página web (Estas gráficas ME ENCANTAN)
 Resumen: Esta es la mejor herramienta para monitorizar proyectos que tienen altibajos y además hace un baremo de toda la carga en las páginas internas y compara con la competencia. Dicho esto, no es la más usable, ni para el novato, ni para proyectos puntuales.
Resumen: Esta es la mejor herramienta para monitorizar proyectos que tienen altibajos y además hace un baremo de toda la carga en las páginas internas y compara con la competencia. Dicho esto, no es la más usable, ni para el novato, ni para proyectos puntuales.
La herramienta como digo es de pago pero dan una prueba GRATIS de 15 días. Depende del proyecto puede ser interesante probarla.
Por darle un cierre al tema, ya que hay muchas no, muchísimas herramientas de análisis WPO en 2022, con estas de la lista es más que suficiente para proyectos en España. Extensible a: Europa, Norteamérica y parte de Asia.
Todas estas herramientas aportan información pero lo más importante es:
- Saber evaluar las prácticas que indica la herramienta, para poder anticipar que tiene un mayor impacto tras la implementación y poder manejar el esfuerzo/beneficio
- Identificar rutas críticas de carga
- Plantearse si en lugar de solucionar problemas rizando el rizo, no es más fácil eliminar/sustituir ese contenido. Por ejemplo; ese complemento de galería tan chulo que carga imágenes a 1920x1080px…
- La metodología KISS sigue aplicando…mantén tu web lo más sencilla posible
En definitiva: tener un buen hosting te ayuda mucho a la hora de optimizar y dar una buena experiencia de uso a tus visitantes, pero siempre debes basarte en estas herramientas de medición de la velocidad Web para ofrecer siempre tu 110%.