Las imágenes pueden estar en formato progresivo desde mucho antes, pero es ahora cuando más navegadores aceptan su descarga
Nueva forma de optimizar las imágenes Web: JPEG Progresivos
En este segundo artículo queremos hablar de nuevo de las imágenes, aunque ya cubrimos como optimizar las imágenes para web, mencionamos este formato y nos vemos obligados a desarrollar un poco más porque es tan importante este formato de cara a optimizar el web performance de una página web.
Los que usáis webpagetest.org para comprobar la velocidad de vuestra página web, habréis podido ver que han incluido recientemente esta nueva característica para ver si las imágenes de la web cargan en formato progresivo o baseline.
Las imágenes son uno de los puntos más importantes en la optimización web, pues son junto al javascript los archivos que suman más tamaño, ganando las imágenes por mucho.
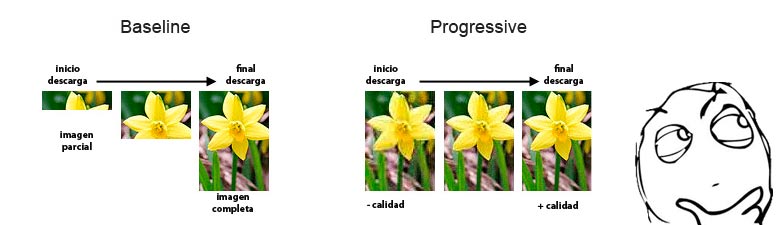
Que diferencia una imagen Baseline de una imagen progressive?
Todo el que navegue con frecuencia por internet ha sentido esto pero quizás no percibas la diferencia ya que si no sabes el concepto es fácil que no veas ninguna diferencia.
Pondré un ejemplo; estás navegando una web, entras en su página y ves un hueco vacío hasta que pasados unos segundos, voilá! Aparece una imagen que antes no estaba. Esto es el formato baseline; la imagen no se muestra hasta que no se descarga por completo, el navegador la interpreta y después, una vez termina este proceso la muestra.
Sin embargo, en la misma situación si el jpeg fuera progresivo, verías que la imagen se carga por capas, la primera de ellas, sería evidentemente de menor calidad que cuando se cargue la imagen completa; pero ya ves la imagen. Y aquí es donde está la gran diferencia, ya que la velocidad que percibe el visitante es incluso más importante que la velocidad real.

Bueno, una vez claro que los jpeg en formato progressive son más rápidas que las imágenes en formato baseline pasemos a comentar algunas herramientas para comprobar el estado de los JPEG
Herramientas para comprobar o cambiar estado de JPEGS de baseline a progressive
Evidentemente, no es algo que vayas a dominar ni mucho menos con un simple artículo, pero si sigues las siguientes prácticas, seguro que vas a mejorar muchísimo la carga de tu sitio:
- Photoshop. Abrir archivo, click en guardar para web. Si el JPEG es progressive, tendrá activada la casilla “progressive”
- Image Optim: Si el archivo resultante tiene menor tamaño, image optimm lo convierte a progressive de forma automática
- Smush.it. El maravilloso servicio de la plataforma developer de Yahoo, convierte automáticamente los JPEG de baseline a progressive, ya sea en medio de un proceso de optimización de imágenes vía comandos, o subiendo dichas fotos al servidor de yahoo para descargarlas después manualmente
- Google mod_pagespeed: Esta extensión de servidor tiene un filtro que traduce automáticamente cualquier imagen con más de 10kb, automáticamente a formato progressive